Vue中使用Openlayers加载Geoserver发布的TileWMS
在上面已经加载ImageWMS的基础上,想要加载TileWMS
ImageWMS与TileWMS的区别
相同点:都是加载WMS服务。
不同点:TitleWMS会把当前可视窗口根据网格(开发者可以在调用OpenLayers api的时候自定义)切分,一片一片地返回回来,在前端进行整合。而ImageWMS则不会进行切割,每次请求都是只会返回一个当前窗口可见地地图图片。如果WMS服务对应地数据比较大并且网络条件不是很好的时候,TileWMS交互体验更好一点(因为做了切割,每次返回回来的图片大小都比较小),而ImageWMS是返回一整个图片,看起来会有较大的卡顿时间,交互感觉不好。
切片方式(TileWMS):动态地图在GIS Server生成后,以切片的方式返回到前端,优点是将地图切分,每个切片的数据量很小,便于数据的传输,适用于网络状况不佳的环境;缺点是在地图切片的过程中,可能会造成我遇到的 标注多次出现的问题。
图像方式(ImageWMS):地图生成后,直接以一个整体返回到前端显示,优点是不会出现标注重复出现的问题,确定是对网络状况不佳的环境,可能出现请求失败的问题。
实现

npm install ol"ol": "6.4.0"
<template>
<div id="map" class="map"></div>
</template>
<script>
//导入基本模块
import "ol/ol.css"
import Map from "ol/Map"
import View from "ol/View"
//导入相关模块
import { Tile as TileLayer } from 'ol/layer'
import { TileWMS } from 'ol/source'
// import VectorSource from 'ol/source/Vector'
export default {
name: "olMapImageWMS",
data () {
return {
};
},
mounted () {
this.initMap();
},
methods: {
initMap () {
var layer = new TileLayer({
source: new TileWMS({
//不能设置为0,否则地图不展示。
ratio: 1,
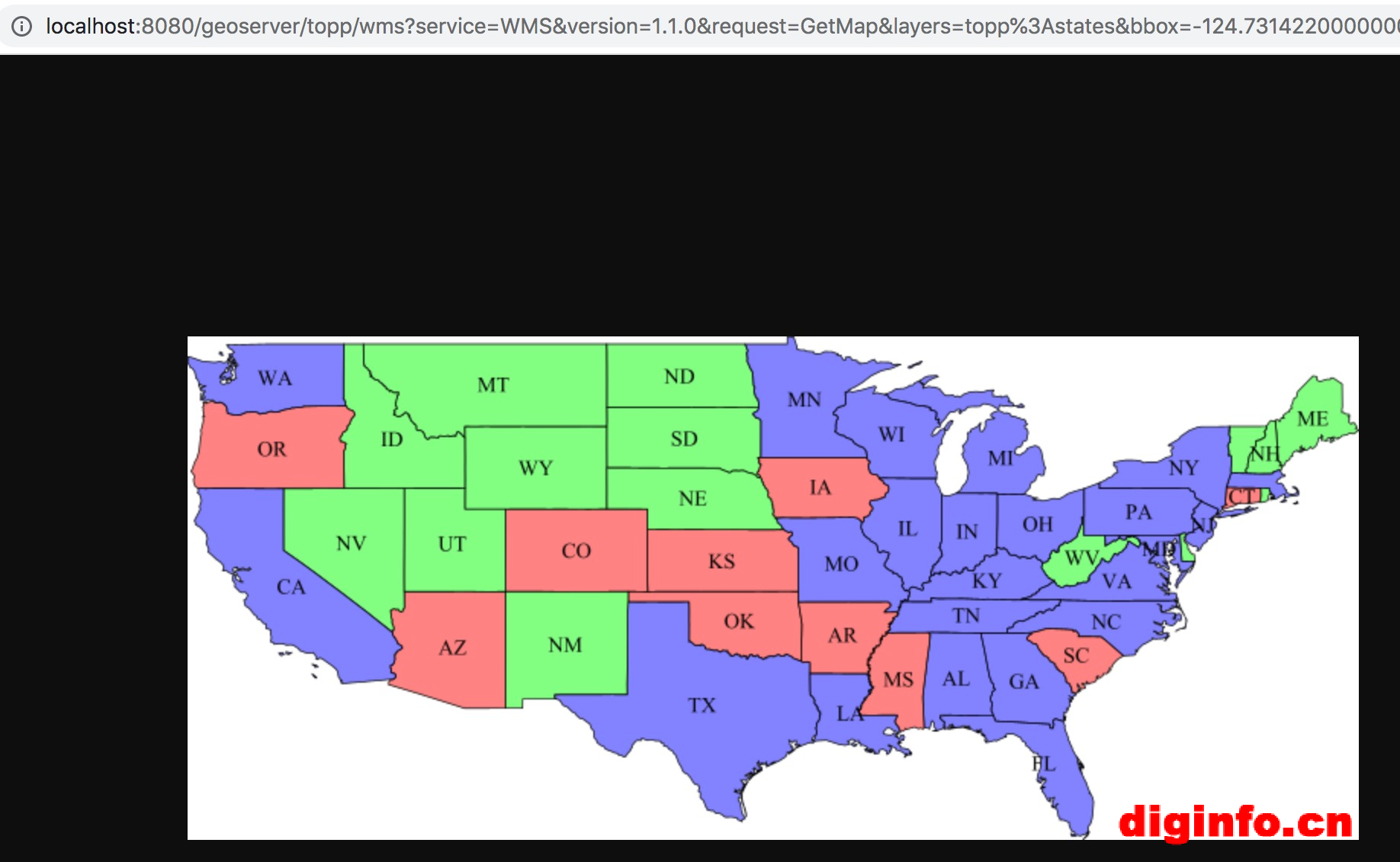
url: "http://localhost:8080/geoserver/topp/wms",
params: {
LAYERS: "topp:states",
STYLES: "",
VERSION: "1.1.0",
tiled: true,
width: 768,
height: 330
},
serverType: "geoserver",
}),
});
this.map = new Map({
//地图容器ID
target: "map",
//引入地图
layers: [layer],
view: new View({
//地图中心点
// center: [987777.93778, 213834.81024],
center: [-26.969849, 49.371735],
zoom: 2,
// minZoom: 1, // 地图缩放最小级别
// maxZoom: 20
}),
});
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 800px;
}
</style>
<template>
<div class="app-container home">
<el-row :gutter="20">
<olMapTileWMS></olMapTileWMS>
</el-row>
<el-divider> </el-divider>
</div>
</template>
<script>
import olMapTileWMS from "@/components/olMap/olMapTileWMS"
export default {
name: "index",
components: {
olMapTileWMS,
},
data () {
return {
msg: 'Welcome to Your App'
}
}
}
</script>

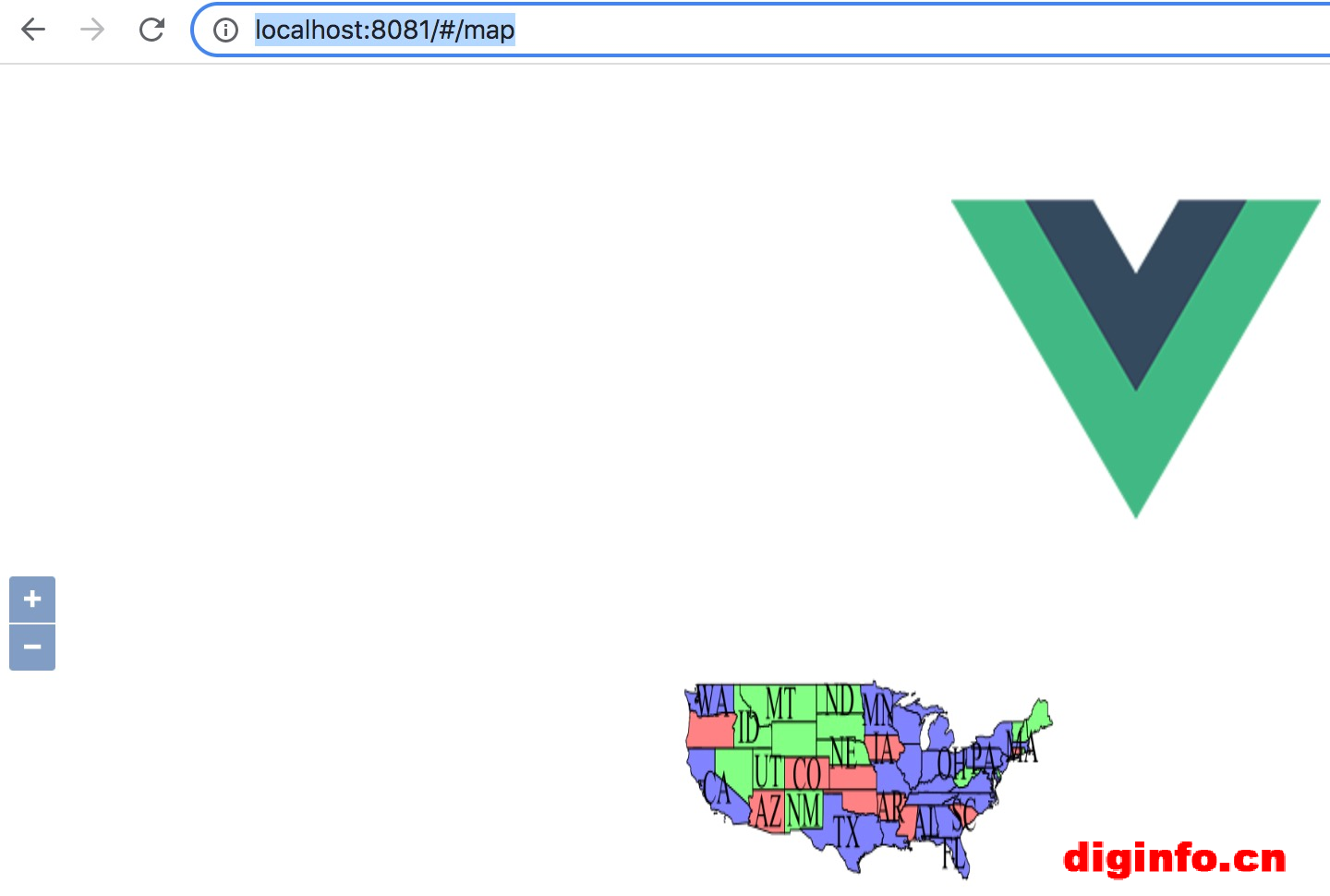
最后项目显示的效果如下:


全部评论