object.assign()是深拷贝还是浅拷贝
一、Object.assign是什么?
首先了解下Object.assign()是什么。我们先看看ES6官方文档是怎么介绍的?
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
简单来说,就是Object.assign()是对象的静态方法,可以用来复制对象的可枚举属性到目标对象,利用这个特性可以实现对象属性的合并。

二、用法:
Object.assign(target, ...sources)
参数:target--->目标对象
source--->源对象
返回值:target,即目标对象
三、使用示例:
1、目标对象和源对象无重名属性
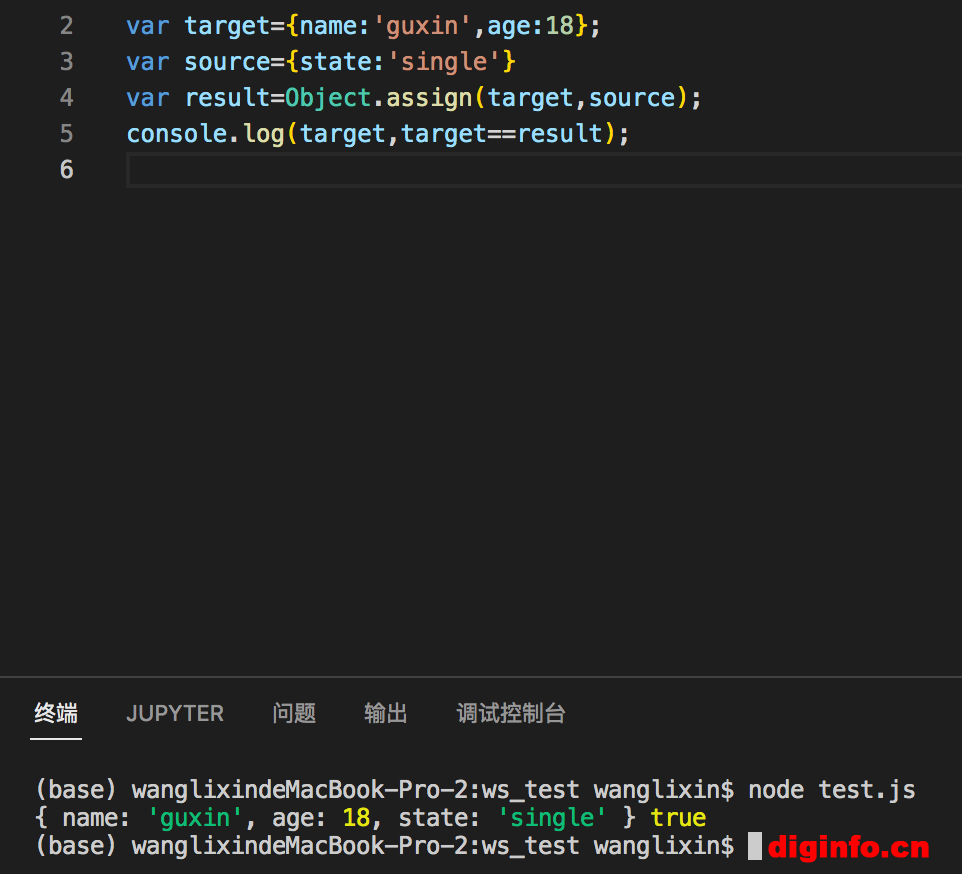
var target={name:'guxin',age:18};
var source={state:'single'}
var result=Object.assign(target,source);
console.log(target,target==result);
输入结果:{ name: 'guxin', age: 18, state: 'single' } true
那这个方法到底是深拷贝还是浅拷贝呢?
话不多说先举个例子
let source = { a: 1 };
let target = Object.assign({}, source);
console.log(target) // { a: 1 }
source.a = 2;
console.log(source) // { a: 2 }
console.log(target) // { a: 1 }
target的值并没有随着source的变化而变化,到这里有人会说,这一看就是深拷贝嘛,来再举个例子
let source = { a: { b : 1 }, c: 1 };
let target = Object.assign({}, source);
console.log(target) // { a: { b: 1 }, c: 1 }
source.a.b = 2;
source.c = 3
console.log(source) // { a: { b: 2 }, c: 3 }
console.log(target) // { a: { b: 2 }, c: 1 }
神奇的事情发生了,target.a.b的值随着source变化而变化,但是target.c的值并没有随着source变化
看下阮一峰老师对Object.assign()的解释:
Object.assign()方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)
JS对象分为基础类型和引用类型,基础类型(Number, String, Boolean…)直接存储于栈中,引用类型(Object…)栈中存储指向存储在堆中的对象的指针。
Object.assign()拷贝的是属性值,如果源对象的属性值是一个指向对象的指针,那也只拷贝那个指针。所以如果对象的属性值为基础类型,对于通过Object.assign()拷贝的那个属性而言是深拷贝;如果对象的属性值为引用,对于通过通过Object.assign()拷贝的那个属性而言其实是浅拷贝的。

全部评论