flex是flexible box的缩写,也可以称之为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。

1.1 块级元素使用flex布局
CSS代码
.box {
display: flex;
}
1.2 行内元素使用flex布局
CSS代码
.box {
display: inline-flex;
}
1.3 Webkit内核的浏览器使用flex布局必须加-webkit
CSS代码
.box {
display: -webkit-flex; /* Safari */
display: flex;
}
.box {
display: -webkit-flex; /* Safari */
display: inline-flex;
}
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

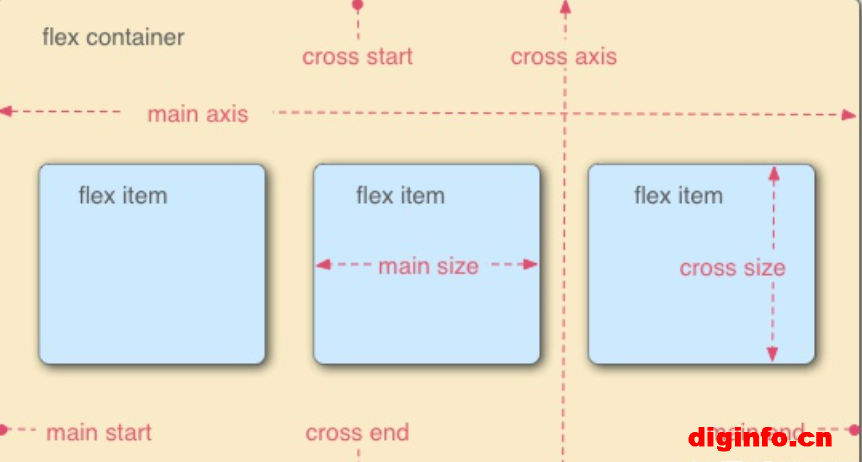
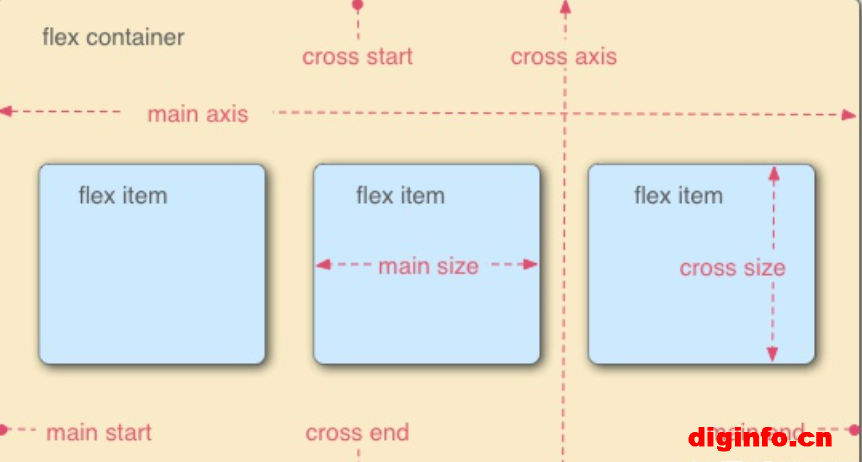
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
3.1 flex-direction属性
flex-direction属性决定了主轴的方向。
- row(默认值):主轴为水平方向,从左到右。
- row-reverse:主轴为水平方向,从右到左。
- column:主轴为垂直方向,自上而下。
- column-reverse:主轴为垂直方向,自下而上。
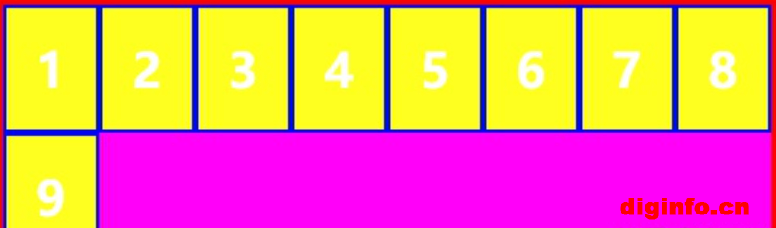
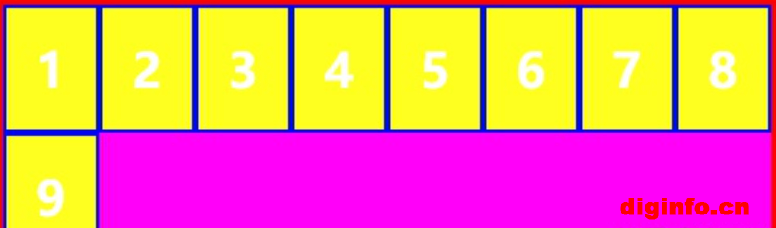
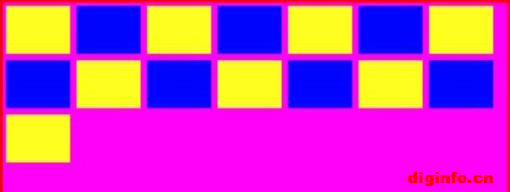
3.2 flex-wrap属性(主轴默认情况下)



3.3 flex-flow
flex-flow是flex-direction和flex-wrap的简写,默认为row nowrap。
3.4 justify-content
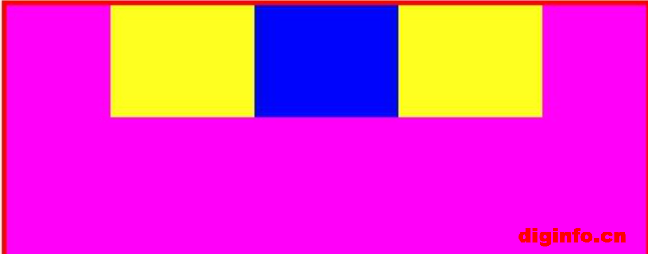
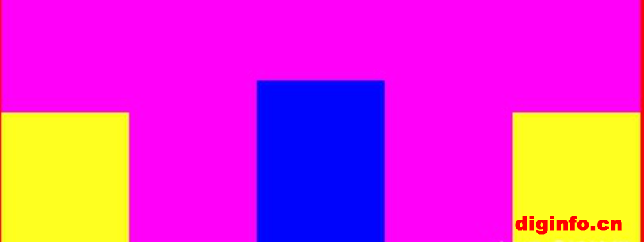
justify-content属性定义了项目在主轴上的对齐方式。
- flex-start(默认):左对齐 。

- flex-end:右对齐。

- center:居中。

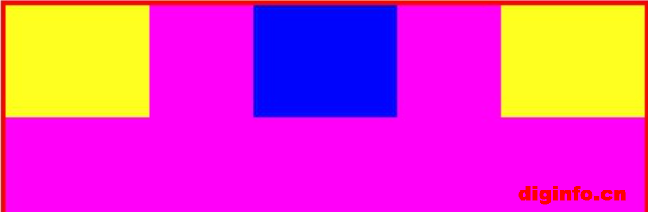
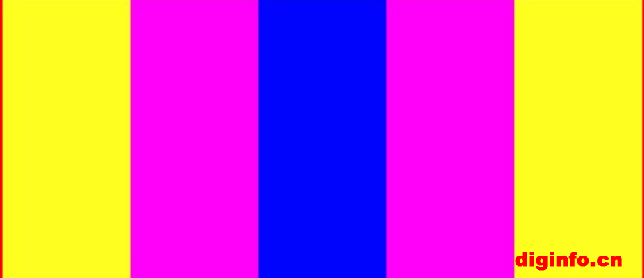
- space-between:两端对齐,项目之间的间隔都相等。

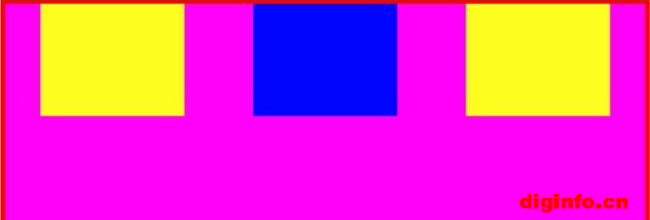
- space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍。

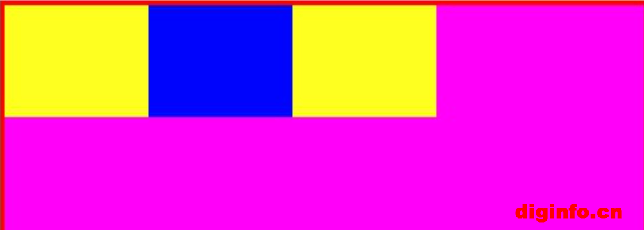
3.5 align-items
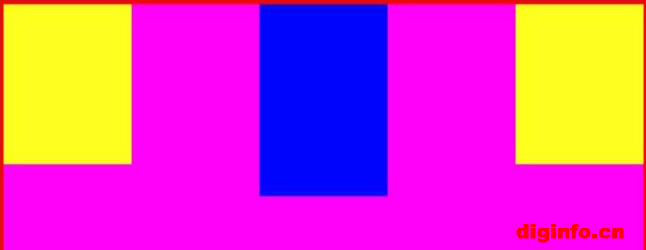
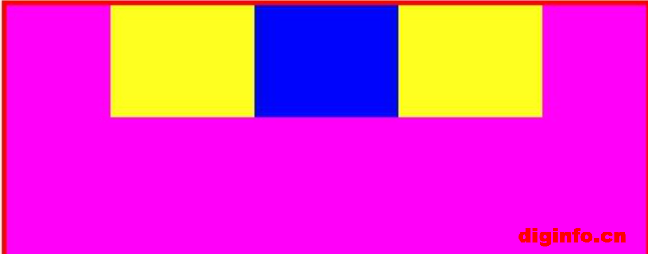
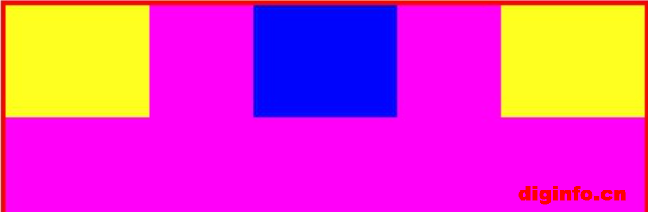
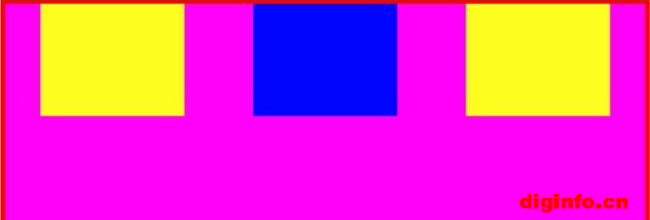
align-items属性定义项目在交叉轴上如何对齐。


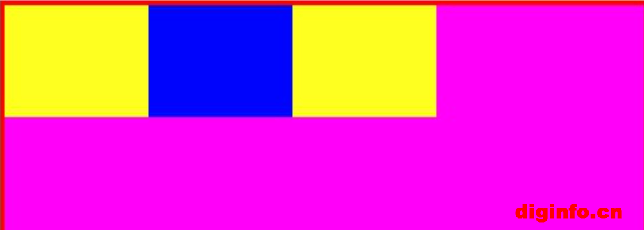
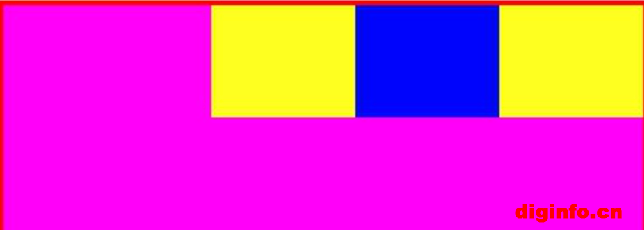
- center:交叉轴中点位置对齐。

- baseline: 项目的第一行文字的基线对齐。

- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

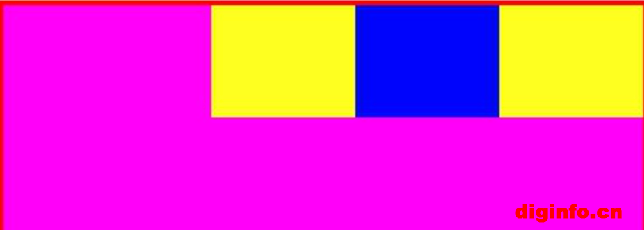
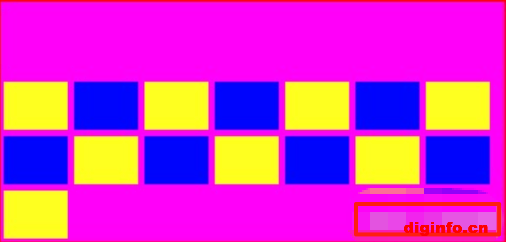
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。



- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。


四、项目的属性
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>;}
4.2 flex-grow属性
flex-grow属性定义项目“瓜分”容器的“剩余空间”,默认值为0。
.item { flex-grow: <number>; }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,用于缩小项目超出容器的空间。
.item { flex-shrink: <number>; }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; }
它可以设为跟width或height属性一样的值(比如350px),同时设置width和flex-basis(水平主轴)flex-basis的优先级高于width。
4.5 flex属性
flex属性是flex-grow,flex-shrink,flex-basis的简写。
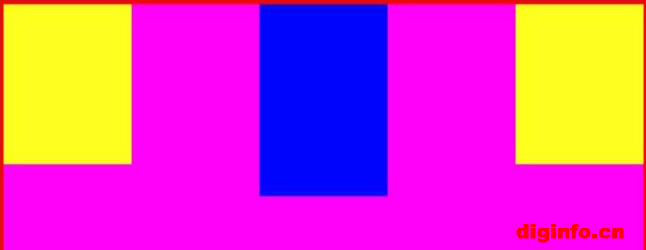
4.6 align-self属性
align-self属性允许该项目有与其他项目不一样的对齐方式,比如容器设置align-items;那么所有项目全部从上往下对齐,而设置了align-self属性的项目可以不遵循这个规则,可覆盖容器的align-items属性。默认值为auto,表示继承容器的对齐规则。
























全部评论