前端开发之CSS基础教程
CSS 是一种描述 HTML 文档样式的语言。CSS 描述应该如何显示 HTML 元素。
本文就前端CSS的开发,介绍其基础用法。
什么是 CSS?
CSS 指的是层叠样式表* (Cascading Style Sheets)
CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
CSS 节省了大量工作。它可以同时控制多张网页的布局
外部样式表存储在 CSS 文件中
*:也称级联样式表。
CSS 语法
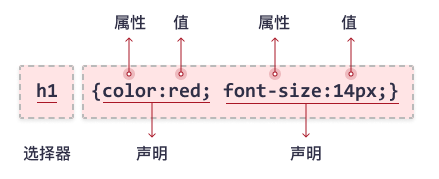
CSS 规则集(rule-set)由选择器和声明块组成:

CSS 选择器
选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
CSS 元素选择器
元素选择器根据元素名称来选择 HTML 元素。
实例
在这里,页面上的所有 <p> 元素都将居中对齐,并带有红色文本颜色:
p {
text-align: center;
color: red;
}
CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
实例
这条 CSS 规则将应用于 id="para1" 的 HTML 元素:
#para1 {
text-align: center;
color: red;
}
CSS 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
实例
在此例中,所有带有 class="center" 的 HTML 元素将为红色且居中对齐:
.center {
text-align: center;
color: red;
}
您还可以指定只有特定的 HTML 元素会受类的影响。
实例
在这个例子中,只有具有 class="center" 的 <p> 元素会居中对齐:
p.center {
text-align: center;
color: red;
}
HTML 元素也可以引用多个类。
实例
在这个例子中,<p> 元素将根据 class="center" 和 class="large" 进行样式设置:
<p class="center large">这个段落引用两个类。</p>


全部评论